Qu'allez-vous devoir faire ?
Après les 4 premières leçons sur Python, vous allez exploiter les connaissances vues dans les activités précédentes pour modifier automatiquement des images que nous allons insérer dans une page HTML.
Vous aurez à utiliser la fiche n°5 PYTHON contenant de nouvelles bibliothèques et fonctions.
Le résultat attendu des différentes images (modifiées via les programmes) une fois insérées dans une page Web :
MINI PROJET 1 : EXEMPLES DE RGB
Nous voulons créer une image qui explique la combinaison RGB pour obtenir une couleur précise.
Il faut réaliser un programme qui demande à l'utilisateur les valeurs R,G et B voulues.
- Un carré de 100*100 pixels contiendra le rendu visuel et la valeur de la composante rouge.
- Un carré de 100*100 pixels contiendra le rendu visuel et la valeur de la composante verte.
- Un carré de 100*100 pixels contiendra le rendu visuel et la valeur de la composante bkeu.
- Un carré de 100*100 pixels contiendra le rendu visuel de la couleur obtenue.
On créera une image finale qui ressemblera à ceci :

On demandera à l'utilisateur le nom d'enregistrement du fichier image et on enregistrera l'objet-image dans ce fichier.
Une fois le programme réalisé, il faudra créer 5 visuels qu'on nommera : "rgb1.jpg" jusqu'à "rgb5.jpg" qu'on placera à l'emplacement voulu (dans le répertoire images_projet/mp_1 du site Internet) de façon à pouvoir afficher correctement la page du mini-projet (voir le lien dans le menu ci-contre.
Vous placerez également votre programme .py nommé "mp_rgb.py" dans le même sous-dossier de façon à permettre le téléchargement de votre programme.
Des explications sur le principe des dossiers et sous-dossiers sont disponibles en bas de page.
MINI PROJET 2 : PETIT TROMBINOSCOPE
Voilà un exemple du résultat attendu sur le trombinoscope :

Nous voulons créer un programme qui charge trois fichiers d'images (l'utilisateur rentre les noms au clavier.)
On demande le nom des trois personnes.
Le programme va alors automatiquement redimensionner les trois photos à une largeur de 200 pixels. A vous de trouver la bonne hauteur à l'aide d'une habile règle de trois...
On crée une image assez grande pour réunir les trois photos.
On rajoute ensuite le nom de la personne au dessus de sa photo.
Une fois le programme réalisé, il faudra enregistrer le trombinoscope : "trombi_1.jpg" (pour les n° 1,2 et 3 de la liste) ... qu'on placera à l'emplacement voulu (dans le répertoire images_projet/mp_2 du site Internet) de façon à pouvoir afficher correctement la page du mini-projet (voir le lien dans le menu ci-contre.
Il n'y a plus qu'à faire de même pour les autres photos.
Vous placerez votre programme Python (.py) nommé "mp_trombi_1.py" dans le même sous-dossier de façon à permettre le téléchargement de votre programme.
Des explications sur le principe des dossiers et sous-dossiers sont disponibles en bas de page.
MINI PROJET 3 : DEFORMATION (PIXELISATION)
Vous allez modifier des photos de façon à ce qu'on ne reconnaisse pas les gens sur l'image :
- En créant une pixelisation en réduisant la taille de l'image puis en l'aggrandissant à nouveau
- En rajoutant un cadre devant les yeux
- En utilisant les outils de flou et de modification d'images de la bibliothèque IMAGE (ou autre) de Pillow
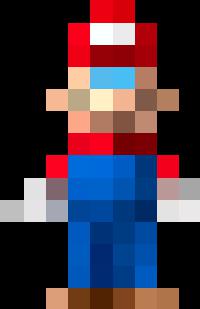
Voilà l'image de base de Mario (en .png):

Nous avons ici divisé la taille de l'image par 5,10, 20 et 30 avant de la ramener à sa taille initiale. L'image a ensuite été réduite à une largeur de 300 pixels (la hauteur a été calculée pour rester proportionnelle à la largeur).




Mais pourquoi Mario de base a-t-il un fond blanc et pas les autres ? C'est simple : le png permet de gérer la couche alpha transparente. Et pas le jpg. Si on veut des fonds transparents, il faut donc sauvegarder en png ET gérer la couche alpha.
Vous utilisez 4 photos de gens volontaires pour réaliser à chaque fois 4 pixelisations qu'on nommmera :
- a_1.jpg à a_4.jpg, l'image 1 étant la moins pixelisée.
- b_1.jpg à b_4.jpg, l'image 1 étant la moins pixelisée.
- c_1.jpg à c_4.jpg, l'image 1 étant la moins pixelisée.
- d_1.jpg à d_4.jpg, l'image 1 étant la moins pixelisée.
Vous placerez vos seize images dans le dossier images_projet/mp_3 du site Internet.
Vous placerez votre programme Python (.py) nommé "mp_pixel.py" dans le même sous-dossier de façon à permettre le téléchargement de votre programme.
Des explications sur le principe des dossiers et sous-dossiers sont disponibles en bas de page.
MINI PROJET 4 : DEFORMATION (MODIFICATIONS)
Vous allez modifier des photos de façon à ce qu'on ne reconnaisse pas les gens sur l'image :
- En créant une modification des couches R,V,B.
- En rajoutant un cadre devant les yeux de plus en plus grand.
- En créant au final une image de 200 pixels de largeur
Le rendu final attendu :




Vous utilisez 4 photos de gens volontaires pour réaliser à chaque fois 4 cadres sur les yeux qu'on nommmera :
- a_1.jpg à a_4.jpg, l'image 1 ayant le plus petit cadre.
- b_1.jpg à b_4.jpg, l'image 1 ayant le plus petit cadre.
- c_1.jpg à c_4.jpg, l'image 1 ayant le plus petit cadre.
- d_1.jpg à d_4.jpg, l'image 1 ayant le plus petit cadre.
Vous placerez vos seize images dans le dossier images_projet/mp_4 du site Internet.
Vous placerez votre programme Python (.py) nommé "mp_cadre.py" dans le même sous-dossier de façon à permettre le téléchargement de votre programme.
Des explications sur le principe des dossiers et sous-dossiers sont disponibles en bas de page.
MINI PROJET 5 : DEFORMATION (AMPLIFICATION)
Ce mini-projet demande d'avoir fait la mini-activité sur les conditions et les boucles.
Vous allez modifier des photos de façon à faire l'un des effets suivants sur les pixels d'une image:
- Effet 1 : Amplification du rouge : on augmente R d'une paramètre (k=100) sur chaque pixel, jusqu'à 255.
- Effet 2 : Réduction du rouge : on diminue R d'un paramètre (k2=100) sur chaque pixel, jusqu'à 0
- Effet 3 : Amplification du contraste : on augmente d'un paramètre (k=50) une couleur RGB d'un pixel si sa valeur est supérieure à 127, on la diminue de k=50 si elle est inférieure à 127.
- Effet 4 : Amplification du contraste 2 : on augmente de k=50 toutes les intensités RGB d'un pixel si la valeur de l'une d'elles depasse 127, on les diminue toutes de k=50 sinon.
- Effet 5 : Amplification du contraste 3 : on augmente de 100 les RGB d'un pixel si les valeurs de deux couleurs dépassent 127, sinon on les diminue toutes de 100.
- Effet 6 : Amplification du contraste 4 : on augmente de 100 les RGB d'un pixel si les valeurs des trois couleurs dépassent 127, sinon on les diminue toutes de 100.
Ces effets pourraient être des effets à appliquer sur des photos envoyés vers un site pour en faire des avatars ou autres.
Le rendu final attendu sur une image pixelisée pour mélanger les effets (il faudra vous créer des images de 300 pixels de large :






Vous utilisez des photos de deux gens volontaires pour réaliser les différents effets sur eux qu'on nommmera :
- a_1.jpg à a_6.jpg, l'image 1 ayant le plus petit cadre.
- b_1.jpg à b_6.jpg, l'image 1 ayant le plus petit cadre.
Vous placerez vos seize images dans le dossier images_projet/mp_5 du site Internet.
Vous placerez votre programme Python (.py) nommé "mp_ampli.py" dans le même sous-dossier de façon à permettre le téléchargement de votre programme.
Des explications sur le principe des dossiers et sous-dossiers sont disponibles en bas de page.
MINI PROJET 6 : TEXTE DISCRET
Ce mini-projet demande d'avoir fait la mini activité sur les conditions et les boucles.
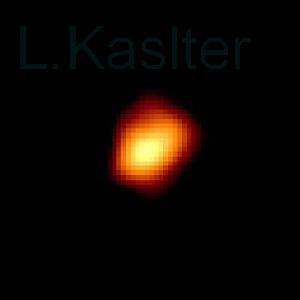
Vous allez modifier des photos de façon à rajouter le texte LYCEE KASLTER : on trouve souvent ce type de marquage sur les sites qui proposent des images libres d'utilisation. Cela leur permet néanmoins de gagner de l'argent via la publicité en augmentant le trafic sur leur site.
- Etape 1 : On charge une image à partir d'un nom donné par l'utilisateur et on regarde ses caractéristiques.
- Etape 2 : On crée une seconde image blanche ayant les mêmes dimensions.
- Etape 3 : On demande le texte à rajouter à l'utilisateur et on le rajoute sur la seconde image.
- Etape 4 : On regarde pixel par pixel l'image 2 : si son pixel n'est pas blanc, on rajoute un paramètre k l'intensité R,G,B de l'image 1 au même endroit (+10 ou -10 par exemple).
- Etape 5 : On enregistre la nouvelle image sous le même nom en rajoutant "mrk_" dans son nom. (pour dire que l'image est marquée).
Le rendu final attendu sur une image pixelisée avec différentes valeurs de paramètres pour le texte (-20,+20 et+40):






Vous utiliserez deux photos libre de droit pour réaliser les différents effets sur eux qu'on nommmera :
- a_1.jpg à a_3.jpg, l'image 1 ayant le plus petit paramètre.
- b_1.jpg à b_3.jpg, l'image 1 ayant le plus petit cadre.
Vous placerez vos images dans le dossier images_projet/mp_6 du site Internet.
Vous placerez votre programme Python (.py) nommé "mp_textediscret.py" dans le même sous-dossier de façon à permettre le téléchargement de votre programme.
Des explications sur le principe des dossiers et sous-dossiers sont disponibles en bas de page.
ADRESSAGE DIRECT ET ADRESSAGE RELATIF :
Un jour.