HTML 05 : Les Images et leurs Pixels
Nous allons donc maintenant travailler sur un nouveau type d’objet : les images.
Cette activité utilse Paint. Une version utilisant le nouvel outil de Windows, Paint 3D et en cours de réalisation, ainsi qu'une version utilisant plutôt Gimp.
En fin d'activité, nous verrons comment lire les pixels d'une image via Javascript. Si vous voulez plus d'informations sur la gestion des Canvas, il faudra aller voir l'activité complète qui en parle.
Cette activité est commune à la plupart des activités présentes sur ce site. Si vous l'avez déjà faite en partie, allez directement vers la partie 5. C'est la seule qui sera différente.
1 - Notion de pixel
01° Ouvrir dans PAINT l’image notée golden_gate_base.jpg. (disponible ICI dans la qualité voulue). On notera que cette image est libre de droit, elle n’a pas été simplement téléchargée sans se soucier de la légalité de sa distribution dans le cadre de ce cours. Quelle est la taille en octet de ce fichier ? Quels sont ses dimensions en pixels (il va falloir chercher un peu dans l’exploration ou le logiciel) ?
02° Zoomer au maximum sur la partie la plus haute du pont : l’image est-elle bien constituée d’un ensemble de pixels non visibles à l’œil nu en taille normale ?
On obtient ainsi :



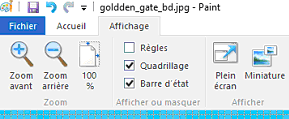
03° Afficher le quadrillage si votre version de Paint le permet :

2 - Codages de la couleur d’un pixel
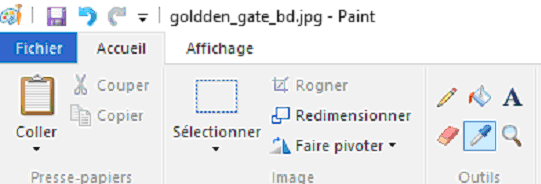
04° Dans Accueil, sélectionner l’outil « Sélecteur de couleurs » puis cliquer sur l’un des pixels : la couleur 1 devrait être désormais la couleur du pixel que vous avez sélectionné.

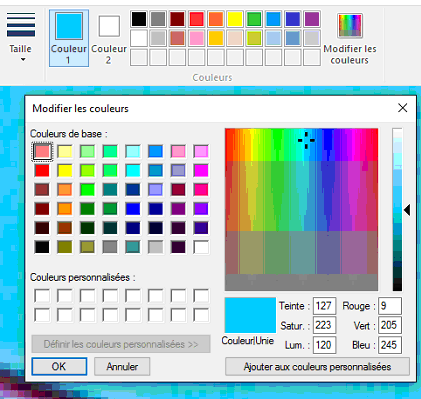
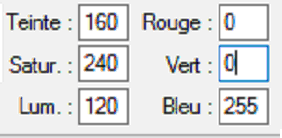
05° Appuyer sur modifier les couleurs : vous devriez voir apparaître la fenêtre ci-contre qui vous donne les caractéristiques de votre couleur de pixel. On voit que les pixels sont caractérisés par 2 séries de 3 paramètres :
| 1er série | 2nd série |
|---|---|
| Teinte | Rouge |
| Saturation | Vert |
| Luminosité | Bleu |

06° Augmenter la valeur Rouge par exemple (entre 0 et 255). Votre changement a-t-il bien provoqué une modification de la couleur et des valeurs de la 1er série ?
07° Augmenter la valeur Teinte (entre 0 et 255). Votre changement a-t-il bien provoqué une modification de la couleur et des valeurs de la 2nd série ?
Il existe donc de multiples façons de codifier la couleur d’un pixel :
Le codage Rouge-Vert-Bleu noté RVB en français, noté RGB en anglais (red-green-blue). Il est basé sur 3 nombres allant de 0 à 255.
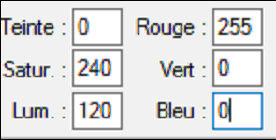
Le rouge « pur » est ainsi codé par R = 255 – V = 0 – B = 0
Le codage Teinte-Saturation-Luminosité noté TSL en français, noté HSL en anglais (hue saturation lightness). Il est basé sur 3 nombres allant de 0 à 255.
Le rouge « pur » est alors codé par T = 0 – S = 240 – L = 120
Le codage couleur HTML : C’est celui qu’on utilise en HTML, CSS et Javascript.Basé sur un nombre hexadécimal.
Le rouge « pur » est alors codé par FF0000.
Il existe de nombreux sites permettant de comparer les trois valeurs de codage pour une même couleur.
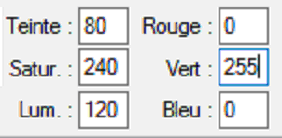
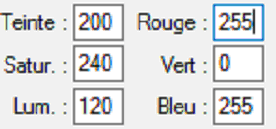
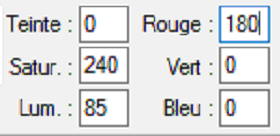
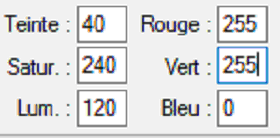
08° A l’aide de PAINT, associer les couleurs présentées aux codes RGB en complétant la colonne RGB à l’aide des différents codages RGB proposés.








Il vous reste à définir le 3-uplet RGB nécessaire pour obtenir les couleurs suivantes (les réponses étant données dans le désordre ci-dessus) :
| Réponse RGB | Couleur | Réponse RGB | Couleur |
|---|---|---|---|
09° Sachant qu’on dispose de 256 possibilités par couleur de base (rouge, vert, bleu prenant une valeur entre 0 et 255), on dispose de 256*256*256 nuances de couleurs. Calculer le nombre de couleurs différentes disponibles. L’œil humain est-il capable de détecter toutes ces nuances ? Pourquoi parle-t-on de « couleurs vraies » à propos de ce codage alors que le nombre de couleurs différentes n’est pas infini ? Nous verrons avec le cours sur le binaire qu’on peut parler d’un codage 24 bits.
3 - Influence de la résolution de l’image (nombre de pixels pour représenter l’image)
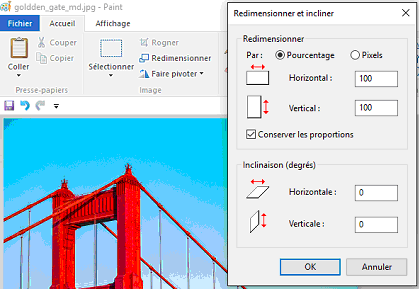
10° En utilisant le menu ACCUEIL de Paint, activer la fenêtre PROPRIETES. Redimensionner alors l’image à 50% en hauteur et largeur. Enregistrer sous le nom golden_gate_50.jpg.

11° Que vaut désormais la taille en octets du fichier ? Quelles sont ses dimensions en terme de pixels ?
12° Par combien divise-t-on la taille du fichier en dégradant la dimension par 2 ?
Quelques exemples de diminution progressive de la qualité / résolution :

4 - Les formats d’enregistrement communs
Le BITMAP (.bmp) : un format à éviter pour Internet car il ne compresse absolument pas l’image. Une image prend donc toujours une place assez importante.
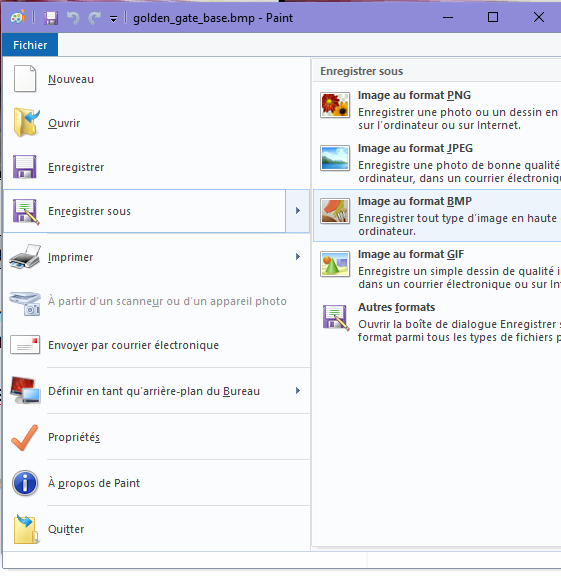
13° Ouvrir golden_gate_base.jpg dans Paint (disponible ICI dans la qualité voulue) et sauvegarder la en BMP 24 bits (cela veut dire qu’on dispose de 16,7 millions de couleurs comme en jpg mais sans la compression). Utilisez le menu FICHIER – ENREGISTRER SOUS. Que vaut désormais sa taille en octets ? Comparer à celle du format .jpg initial (7,3 Mo). Voit-on une différence à l’œil nu entre les deux images de poids différents lorsqu'on tente de transformer le .jpg (déja légérement dégradée donc) en une image .bmp ?

14° Sauvegarder l’image en BMP 256 couleurs. Cette fois, le logiciel ne garde que 256 couleurs parmi les 16.7 millions de couleurs disponibles. Comparer la taille du nouveau fichier avec le fichier précédent et à celui du .jpg. Regarder l’image dans son intégralité. En comparant la « qualité » de l’image et son poids, est-il rentable d’utiliser le BMP par rapport au JPEG ?
15° Idem avec le BMP 16 couleurs sélectionnées.
16° Idem avec le monochrome.
Le JPEG (.jpg) [Joint Photographic Expert Group] : il code les couleurs sous 24 bits (16,7 millions de nuances donc) mais compresse les informations. Par exemple, si plusieurs pixels ont la même couleur, il ne mémorise pas la couleur de tous ces pixels mais uniquement leurs positions. Globalement, cela permet de gagner de la place en mémoire. Il s’agit donc du format le plus usuel actuellement sur Internet car l’image est de bonne qualité ET de petite taille. Attention, le JPEG dégrade légèrement la qualité de l’image. Pas assez pour que cela soit visible dans la plupart des applications usuelles néanmoins.
Le GIF (.gif) [Graphics Interchange Format] : on code la couleur uniquement avec 256 couleurs. Ce format est donc léger et permet surtout de créer des images animées (succession régulière de plusieurs images) et de créer des images n’ayant pas la forme d’un rectangle (détourage). JPEG n’a pas ces deux possibilités mais le GIF ne permet pas d’avoir des images de bonne qualité. JPEG et GIF sont donc deux formats couramment utilisés, en fonction des besoins de l’image.
17° Sauvegarder l’image en GIF. Comparer la taille du nouveau fichier avec le fichier .jpg. Regarder l’image dans son intégralité. Voit-on une différence ? Idem en zoomant fortement.
Le PNG (.png) [Portable Network Graphic] : C’est le format appelé à devenir le futur standard internet. Comme le gif il permet le détourage des images, mais là où le format gif enregistre 256 couleurs, le png en retient 16.7 millions comme le jpeg ce qui offre une image parfaite, avec un excellent rendu des nuances et des dégradés. La taille des fichiers reste raisonnable, et, technologie dont ce format est le seul a disposer, il permet la compression sans perte de donnée ! C’est donc le format en devenir.
18° Sauvegarder l’image en PNG. Comparer la taille du nouveau fichier avec le fichier .jpg et le .bmp. Regarder l’image dans son intégralité. Voit-on une différence ? Idem en zoomant fortement.
Attention : nous sommes partis d’un fichier JPEG. L’enregistrement en PNG ou BMP ne permet pas de retrouver la qualité d’une image déjà initialement dégradée. Le premier choix d’enregistrement peut-être très important lors de la création de l’image numérique.
19° On vous demande de télécharger un fichier BMP de votre choix, de remplir le tableau ci-dessous et de réaliser un fichier word (.doc) qui contiendra les différentes images dans les différents formats d’enregistrement.
| Type | Taille(octets) | Qualité(Bon,Moyen,Mauvais |
|---|---|---|
| BMP – 24 bits | ||
| BMP – 256 couleurs | ||
| BMP – 16 couleurs | ||
| JPEG | ||
| GIF | ||
| PNG |
5 - HTML et Image
Dans cette partie, nous n'allons faire qu'aborder la balise qui permet d'afficher des images. L'activité sur le multimédia vous permettra de l'aborder de façon plus précise.
20° Téléchargez une image dans un fichier précis, renommez la en "mon_image." en rajoutant après le point la bonne extension. Créer ensuite le fichier HTML suivant et enregistrez le dans le MEME répertoire que votre image.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Première balise IMG</title>
<meta http-equiv="content-Language" content="fr" />
</head>
<body>
<header>
<h3>Affichons une image dans le navigateur !</h3>
</header>
<section>
<h1>Voici l'image que je veux afficher :</h1>
<img src="mon_image.png">
</section>
</body>
</html>
Vous devriez avoir réussi à afficher votre première image.
Nous verrons beaucoup plus de choses sur cette balise img et ses attributs dans l'activité sur le multimédia. En attendant, vous savez au moins comment afficher une image dans vos pages.